富图片会明显增加用户访问成本客户端加载页面耗时增大客户端图片预加载,首屏显示时间延迟客户端图片预加载,影响用户使用体验为进一步降低运营带宽成本客户端图片预加载,减客户端图片预加载;图片预加载是一种提高网站性能的不错方式所谓的图片预加载就是在还不使用图片的时候客户端图片预加载,实现将图片图片下载缓存起来,这当然能够在后续的使用中提高访。
lunar客户端图片
1、低质量图像预览LQIP 和 基于 SVG 的变体 SQIP 是当前延迟加载图像的两种主导性技术这两种技术的共同之处在于,都会在加载。

2、1客户端效果列表的预加载上传服务采用token预获取调节参数减少图片体积 2上传图片时会有两个源站服务,如果上传我。
3、1什么是懒加载懒加载也就是延迟加载当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径这样就。
4、图片预加载如果你想在展示的图片的尽可能的快,官方也提供了一套预加载的机制precacheImageprecacheImage能预先将图片加。
5、这篇文章主要介绍了jquery实现图片预加载的方法,内容很详细,带领大家全方位学习jquery图片预加载,感兴趣的小伙伴们可以参考一下。
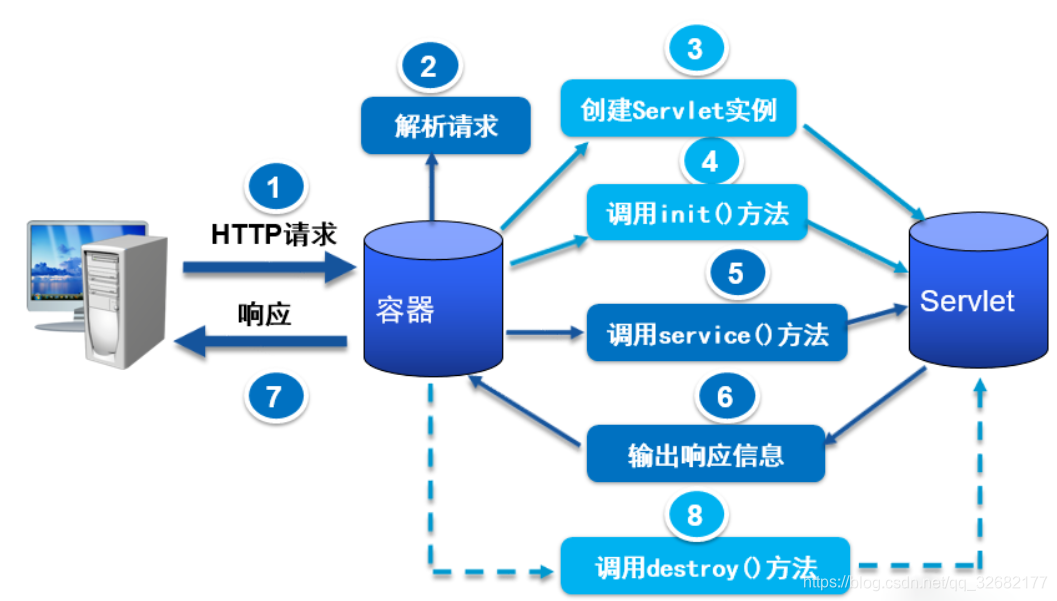
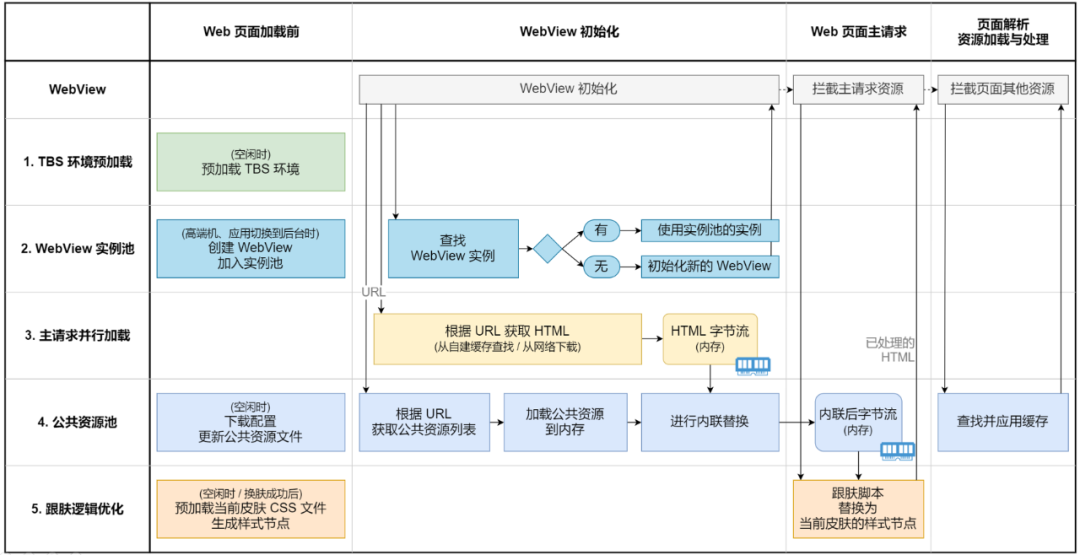
6、的图片加载原理与原生客户端中的图片框架加载原理相似,具体可点击下方大图查看,加载步骤如下1 区分数据来源生成缓存列表。
7、使用图片预加载可以提高用户体验,特别是要显示一张大图的时候尤其有用,这样一是可以减少请求次数,另一方面还可以加快图片的显示速度,实现的方法。
8、网站开发时经常需要在某个页面需要实现对大量图片的浏览,如果考虑流量的话,大可以像pconline一样每个页面只显示一张图片,让用户每看一张图片就需要重新下载一下整个页。
9、利用这一点就能实现图片预加载的功能在页面里首先把那些用到了相关的图片的元素给藏掉,然后用js去加载图片,等到所有图片加。
inode客户端图片
图片的懒加载和预加载懒加载和本文要提到的预加载实际是不同的概念典型的懒加载,例如本博文章的图片,当用户滚动图片进入窗。
图片预加载是web开发中一种应用相当广泛的技术,比如我们在做图片翻转显示等特效的时候,为了让图片在转换的时候不出现等待,我们最好是先让图片下载。

图片预加载等需求,远比上述用例要多,但为了讨论架构设计问题,我们只看核心需求下文将继续使用Feed场景的例子,一步步来。
标签: 客户端图片预加载